Lavorare su localhost è sicuramente la prassi per la maggior parte di noi sviluppatori, tuttavia esistono casistiche in cui sarebbe molto comodo avere la nostra applicazione esposta su un URL in Internet: pensiamo al caso in cui stiamo sviluppando un WebHook per Slack o PowerApps, o se vogliamo testare il nostro sito su dispositivi mobile.
Questa esigenza è comunemente risolta tramite un tool di tunnelling, che in pratica lavora come un reverse proxy tra il nostro localhost e un endpoint pubblico, inoltrando tutte le richieste pervenute verso quest'ultimo sul nostro server locale. Esistono diversi tool di questo tipo, il più famoso in ambito .NET è sicuramente NGrok (https://ngrok.com/).
Una delle novità più vantaggiose di Visual Studio 2022 è l'introduzione di un sistema di tunnelling integrato nel nostro IDE di sviluppo, a partire dalla versione 17.5. Vediamo come utilizzarlo.
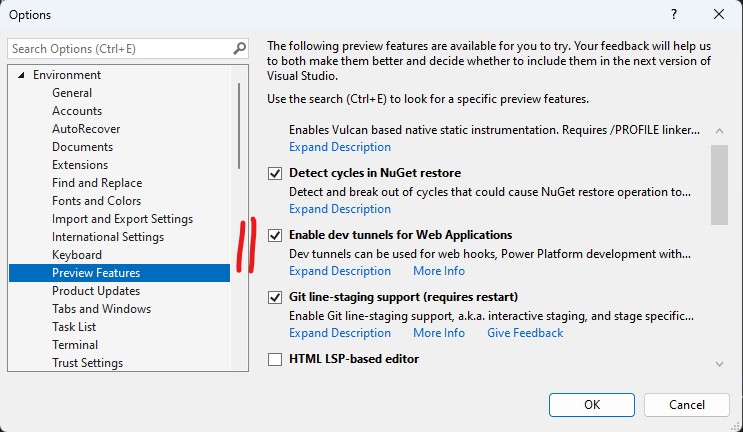
Il primo passo è quello di attivare la funzionalità, che al momento è in preview, tramite il menu Environment > Preview Features:

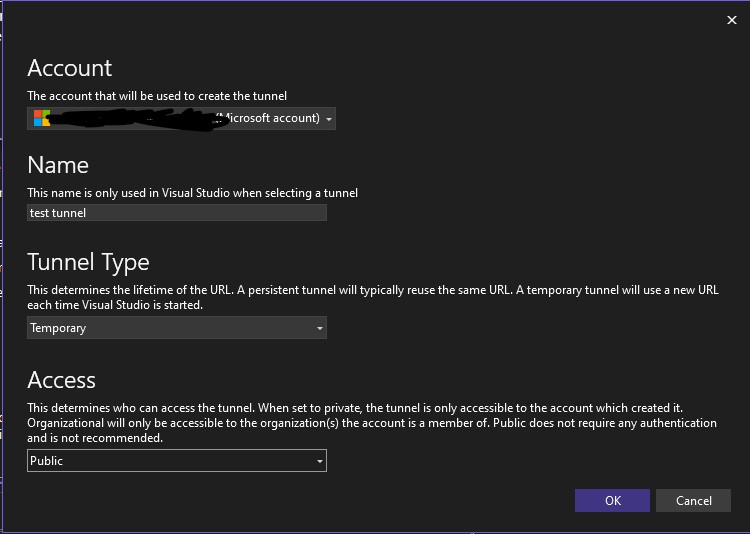
A questo punto, avremo a disposizione una nuova voce nella drop down di esecuzione, tramite la quale potremo creare il nostro primo dev tunnel.

Come possiamo notare, esistono tre diverse tipologie (private, organizational, public), che regolano chi può avere accesso all'endpoint così esposto.
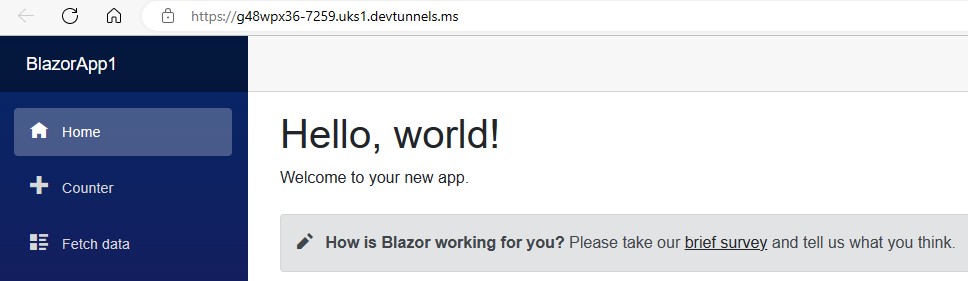
Una volta completata la configurazione, ci basterà eseguire l'applicazione e Visual Studio si preoccuperà di configurare il tunnelling e di aprire il browser alla location corretta:

Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Migliorare l'organizzazione delle risorse con Azure Policy
Supportare lo HierarchyID di Sql Server in Entity Framework 8
Rendere i propri workflow e le GitHub Action utilizzate più sicure
Gestione dell'annidamento delle regole dei layer in CSS
Configurare e gestire sidecar container in Azure App Service
Popolare una classe a partire dal testo, con Semantic Kernel e ASP.NET Core Web API
Gestire eccezioni nei plugin di Semantic Kernel in ASP.NET Core Web API
Ottimizzare le performance usando Span<T> e il metodo Split
Persistere la ChatHistory di Semantic Kernel in ASP.NET Core Web API per GPT
Usare il colore CSS per migliorare lo stile della pagina
Rinnovare il token di una GitHub App durante l'esecuzione di un workflow
Effettuare il log delle chiamate a function di GPT in ASP.NET Web API




