Negli script #101 e #103 abbiamo analizzato le trasformazioni CSS3 relative a rotazione e scale.
In questo script vedremo come applicare la traslazione, che ci consente di spostare l'origine di un elemento, date le opportune coordinate
.transform {
-ms-transform: translate(20px, 120px);
-webkit-transform: translate(20px, 120px);
-moz-transform: translate(20px, 120px);
-o-transform: translate(20px, 120px);
transform: translate(20px, 120px);
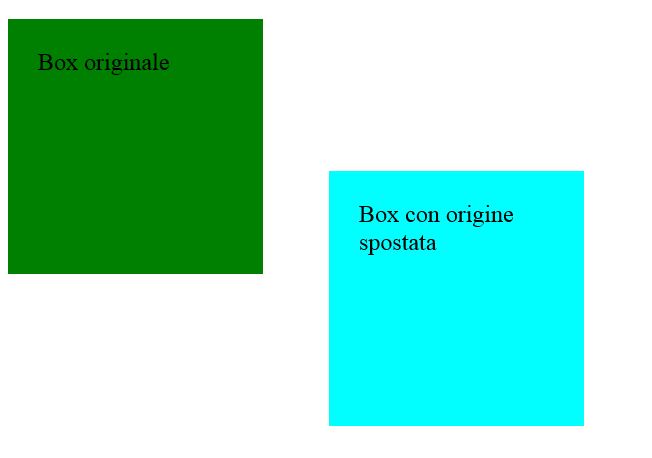
}L'effetto ottenuto è visibile in questa immagine:

Grazie ai vendor prefix, il supporto è offerto da IE9+, Chrome 12+, Mozilla 3.5+, Safari 3.1+ e Opera 10.5+.
Per approfondimenti:
Trasformazioni CSS3 in HTML5: la rotazione
https://www.html5italia.com/script/101/Trasformazioni-CSS3-HTML5-Rotazione.aspx
Trasformazioni CSS3 in HTML5: la scale
https://www.html5italia.com/script/103/Trasformazioni-CSS3-HTML5-Scale.aspx
Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Usare una container image come runner di GitHub Actions
Utilizzare i primary constructor in C#
Accesso sicuro ai secrets attraverso i file in Azure Container Apps
Sostituire la GitHub Action di login su private registry
Ottimizzare il mapping di liste di tipi semplici con Entity Framework Core
.NET Conference Italia 2023
Come migrare da una form non tipizzata a una form tipizzata in Angular
Sviluppare un'interfaccia utente in React con Tailwind CSS e Preline UI
Creare un'applicazione React e configurare Tailwind CSS
Effettuare lo stream della risposta in ASP.NET Core tramite IAsyncEnumerable
Evitare (o ridurre) il repo-jacking sulle GitHub Actions
Gestire domini wildcard in Azure Container Apps




