Flot è una libreria di jQuery che consente di inserire grafici all'interno delle applicazioni: http://www.flotcharts.org/
Ha un meccanismo di inserimento dei grafici molto semplice e supporta grafici a barre, linee e torte. Inotre, ha un ricco ecosistema di plugin che aggiungono ulteriori funzionalità.
Rappresenta un'interessante library perché è in grado di disegnare i grafici utilizzando HTML5, se supportato dal browser: all'interno, infatti, costruire un tag di tipo Canvas, disegnando (anche in tempo reale) il grafico.
Si utilizza in maniera molto semplice, inserendo un div all'interno della pagina:
<div id="placeholder" style="width:400px;height:250px"></div>
E poi richiamando l'apposita funzione, dopo aver registrato il file JavaScript che viene fornito:
$.plot($("#placeholder"),
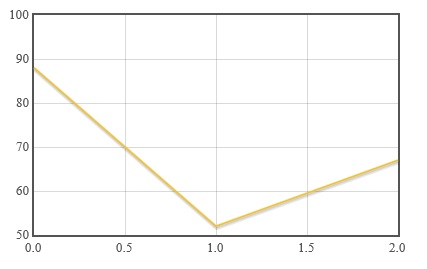
[ [[0, 88], [1, 52], [2, 67]] ],
{ yaxis: { max: 100 } });
E' possibile mostrare più serie di dati all'interno dei grafici, mischiando anche linee e barre. Maggiori informazioni sono disponibili nella documentazione:
https://github.com/flot/flot/blob/master/API.md
Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Gestione degli eventi nei Web component HTML
Introduzione alle Container Queries
Selettore CSS :has() e i suoi casi d'uso avanzati
Aprire una finestra di dialogo per selezionare una directory in WPF e .NET 8
Eseguire query per recuperare il padre di un record che sfrutta il tipo HierarchyID in Entity Framework
Recuperare App Service cancellati su Azure
Gestione dell'annidamento delle regole dei layer in CSS
Configurare lo startup di applicazioni server e client con .NET Aspire
Utilizzare il nuovo modello GPT-4o con Azure OpenAI
Migliorare la sicurezza dei prompt con Azure AI Studio
Utilizzare i variable font nel CSS
Applicare un filtro per recuperare alcune issue di GitHub
I più letti di oggi
- Creare agenti facilmente con Azure AI Agent Service
- Loggare le query più lente con Entity Framework
- Disabilitare le run concorrenti di una pipeline di Azure DevOps
- Rendere i propri workflow e le GitHub Action utilizzate più sicure
- Gestione degli eventi nei Web component HTML
- Documentare i servizi REST con Swagger e OpenAPI con .NET 9
- Fornire parametri ad un Web component HTML




