Il drag&drop è una operazione che Windows supporta fin dalle prime release, ma, fino alle applicazioni WinRT basate su Windows 8.1, non era consentito trascinare un elemento (ad esempio dal File Explorer) all'interno della nostra applicazione. Fortunatamente, con Windows 10 questo meccanismo è cambiato.
Per supportare il drag&drop dobbiamo come prima cosa indicare nella ListView (o in un controllo simile), che è consentito il drop:
<ListView AllowDrop="True"
DragOver="ListView_DragOver"
Drop="ListView_Drop"
x:Name="MyList">
</ListView>Oltre ad aver impostato AllowDrop su true, dobbiamo anche registrarci per gli eventi DragOver e Drop.
Gestendo l'evento DragOver possiamo decidere se l'elemento che stiamo trascinando dal File Explorer deve essere copiato, oppure spostato all'interno della nostra applicazione. In questo caso andiamo ad impostare la copia:
private void ListView_DragOver(object sender, DragEventArgs e)
{
e.AcceptedOperation = DataPackageOperation.Copy;
}L'evento Drop, invece, ci serve per decidere cosa fare dei file che ci arrivano: in questo caso specifico, abbiamo voluto predisporre l'applicazione per il caricamento di immagini, quindi faremo un ciclo per scorrere tutti gli elementi che ci arrivano in ingresso, poi creeremo delle immagini che andranno aggiunte alla proprietà ItemsSource della ListView:
private async void ListView_Drop(object sender, DragEventArgs e)
{
if (e.DataView.Contains(StandardDataFormats.StorageItems))
{
var storageItems = await e.DataView.GetStorageItemsAsync();
foreach (StorageFile storageItem in storageItems)
{
var bitmapImage = new BitmapImage();
await bitmapImage.SetSourceAsync(await storageItem.OpenReadAsync());
MyList.Items.Add(bitmapImage);
}
}
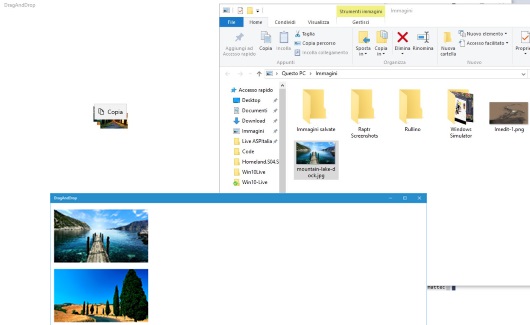
}Ed il risultato che otteniamo, è simile a questo:

Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Evitare (o ridurre) il repo-jacking sulle GitHub Actions
Generare HTML a runtime a partire da un componente Razor in ASP.NET Core
Conoscere il rendering Server o WebAssembly a runtime in Blazor
Triggerare una pipeline su un altro repository di Azure DevOps
Paginare i risultati con QuickGrid in Blazor
Utilizzare Hybrid Cache in .NET 9
Rendere i propri workflow e le GitHub Action utilizzate più sicure
Utilizzare EF.Constant per evitare la parametrizzazione di query SQL
Creare una libreria CSS universale: Nav menu
Utilizzare la funzione EF.Parameter per forzare la parametrizzazione di una costante con Entity Framework
Effettuare il log delle chiamate a function di GPT in ASP.NET Web API
Ottimizzare le performance delle collection con le classi FrozenSet e FrozenDictionary




