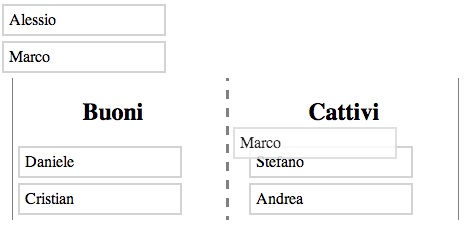
La funzionalità drag and drop è una caratteristica molto diffusa ed apprezzata delle interfacce utente, implementarla e renderla disponibile in una pagina web non solo ne migliora l'interattività, ma consente di semplificare la gestione tutte quelle operatività che prevedono lo spostamento e/o il riordino di elementi in maniera visuale (WYSIWYG).
Con HTML5 viene fornito nativamente il supporto per il drag and drop, mediante l'utilizzo di un attributo e poche righe di codice javascript.
Per implementare questa funzionalità è sufficiente:
- 1) Identificare gli elementi trascinabili decorandoli con l'attributo draggable="true"
- 2) Gestire l'evento dragStart dell'elemento trascinato, memorizzandone ad esempio l'id
- 3) Gestire l'evento drop nell'elemento di destinazone
Nel punto 2 viene sfruttato l'oggetto dataTransfer per memorizzare qualsiasi dato significativo al fine di identificare l'elemento trascinato.
Nel punto 3 si effettuano tutte le operazioni che seguono il drop, magari spostando l'elemento selezionato o modificandone le proprietà o lo stile.
Un ultimo accorgimento: è bene disabilitare il comportamento di default di alcuni browser, che prevedono la selezione del testo durante gli eventi tipici del drag and drop, si noti la funzione noselect nel codice javascript

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset=utf-8 />
<title>Drag and Drop nativo con HTML5</title>
</head>
<body>
<div id="bambini">
<div id="bimbo1" draggable="true" class="bimbo">Andrea</div>
<div id="bimbo2" draggable="true" class="bimbo">Daniele</div>
<div id="bimbo3" draggable="true" class="bimbo">Stefano</div>
<div id="bimbo4" draggable="true" class="bimbo">Cristian</div>
<div id="bimbo5" draggable="true" class="bimbo">Alessio</div>
<div id="bimbo6" draggable="true" class="bimbo">Marco</div>
<div id="buoni"><h2>Buoni</h2>
</div>
<div id="cattivi"><h2>Cattivi</h2>
</div>
</body>
div {
padding-right:10pt;
}
h2{
text-align:center;
}
#bambini{
width:100%;
display:block;
padding-bottom:20pt;
}
#buoni{
width: 200px;
float:left;
width:200px;
border-left:1px solid gray;
border-right:3px dashed gray;
margin-left:15px;
min-height:100px;
}
#cattivi{
width: 200px;
float:left;
margin-left:15px;
border-right:1px solid gray;
min-height:100px;
}
.bimbo{
width: 150px;
padding:5px;
margin:5px;
border:2px solid lightgray;
}
//evita la selezione del testo in fase di dragging
function noselect(event){
if (event.preventDefault)
{ event.preventDefault(); }
return false;
}
//preparo gli elementi trascinabili, memorizzandone l'id al verificarsi dell'evento dragStart
var bimbi = document.querySelectorAll('.bimbo');
for (var i = 0; i < bimbi.length; i++) {
bimbi<i>.addEventListener('dragstart', function (event) {
event.dataTransfer.setData('bimboId', this.id);
});
}
//funzione per preparare l'elemento di destinazione per il drop
function bindDnDEvents(dropTarget){
dropTarget.addEventListener('dragover', noselect);
dropTarget.addEventListener('dragenter', noselect);
dropTarget.addEventListener('drop', function (event) {
if (event.preventDefault)
{ event.preventDefault(); }
var move = document.querySelector('#'+ event.dataTransfer.getData('bimboId'));
dropTarget.appendChild(move);
return false;
});
}
//seleziono gli elementi su cui sarà possinole fare il drop
var areaCattivi = document.querySelector('#cattivi');
var areaBuoni = document.querySelector('#buoni');
bindDnDEvents(areaCattivi);
bindDnDEvents(areaBuoni);
Gli elementi img ed i link non hanno bisogno dell'attributo draggable in quanto sono gestiti come elementi trascinabili per definizione, per tutti gli altri elementi è necessario ricorrere all'attributo draggable=true
La specifica completa è disponibile su http://www.whatwg.org/specs/web-apps/current-work/multipage/editing.html#dnd
Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Utilizzare un service principal per accedere a Azure Container Registry
Utilizzare gli snapshot con Azure File shares
Reactive form tipizzati con FormBuilder in Angular
Implementare il throttling in ASP.NET Core
Migrare una service connection a workload identity federation in Azure DevOps
Utilizzare le Cache API di JavaScript per salvare elementi nella cache del browser
Assegnare un valore di default a un parametro di una lambda in C#
Creare alias per tipi generici e tuple in C#
Disabilitare automaticamente un workflow di GitHub (parte 2)
Effettuare il deploy di immagini solo da container registry approvati in Kubernetes
Evitare (o ridurre) il repo-jacking sulle GitHub Actions
Utilizzare HiLo per ottimizzare le insert in un database con Entity Framework




