Sviluppare applicazioni richiede spesso la creazione di componenti personalizzati non presenti direttamente all'interno di un framework.
Microsoft ha creato un toolkit contente una serie di componenti aggiuntivi, tra controlli e metodi helper, per velocizzare lo sviluppo delle app UWP.
Il UWPCommunityToolkit è ospitato su github e facilmente installabile nelle nostre applicazioni mediante nuget.
Per prima cosa dobbiamo installare il pacchetto nuget, quindi dalla console lanciamo il seguente comando:
Install-Package Microsoft.Toolkit.Uwp.UI.Controls
Questo installa il pachetto e risolve eventuali dipendenze. Per utilizzare il controllo inseriamo nella nostra pagina il seguente markup:
<controls:RadialGauge x:Name="RadialGaugeControl"
Value="20"
Minimum="0"
Maximum="100"
TickSpacing="3"
ScaleWidth="10"
Unit="unità"
TickBrush="Gainsboro"
ScaleTickBrush="{ThemeResource ApplicationPageBackgroundThemeBrush}"
UnitBrush="Black"
ValueBrush="Black"
NeedleWidth="5"
TickLength="5">
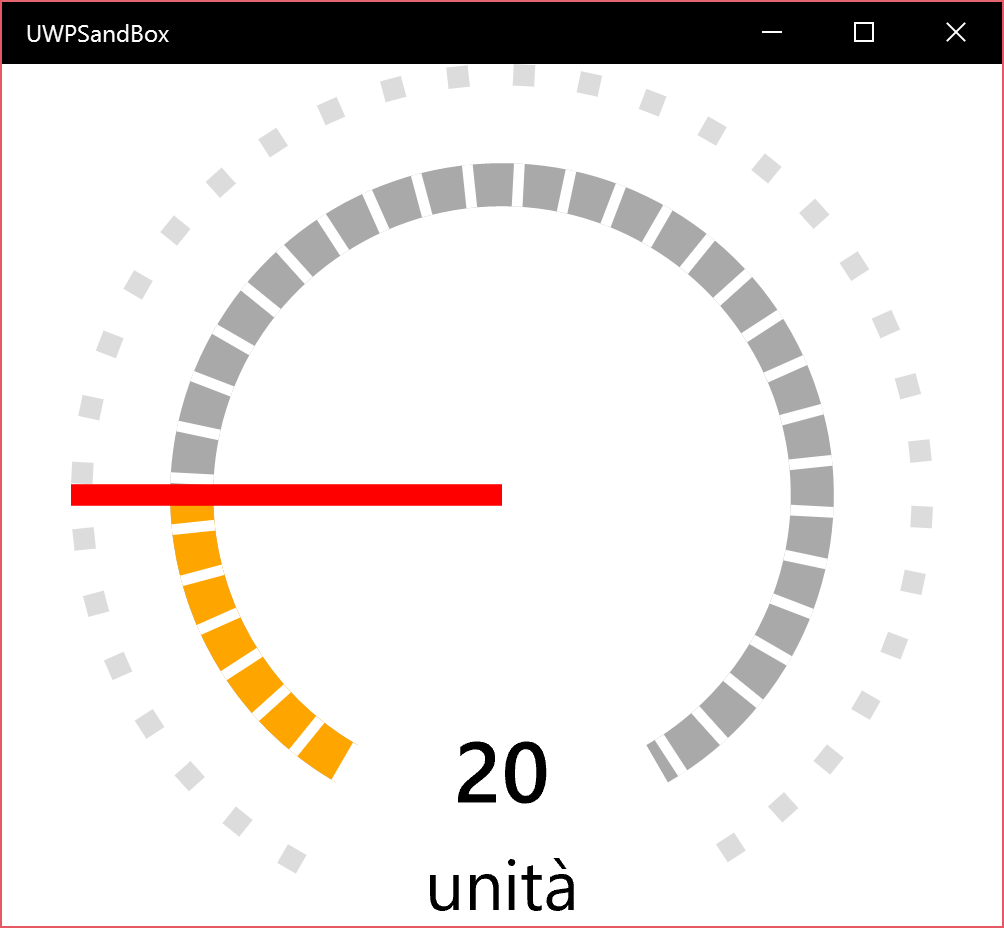
</controls:RadialGauge>Come è possibile vedere, il controllo è altamente personalizzabile e il risultato è quello mostrato nell'immagine seguente.

Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Code scanning e advanced security con Azure DevOps
Recuperare un elemento inserito nella cache del browser tramite API JavaScript
Usare le collection expression per inizializzare una lista di oggetti in C#
Generare file PDF da Blazor WebAssembly con iText
Utilizzare Tailwind CSS all'interno di React: primi componenti
Evitare il flickering dei componenti nel prerender di Blazor 8
Configurare dependabot per aggiornare le dipendenze di terze parti con GitHub Actions
Effettuare delete massive con Entity Framework Core 7
Inizializzare i container in Azure Container Apps
Usare un KeyedService di default in ASP.NET Core 8
Gestione degli environment per il deploy con un workflow di GitHub
Utilizzare l'operatore GroupBy come ultima istruzione di una query LINQ in Entity Framework




